This case study has been published on LinkedIn as well as become a part of the official Solution Guide in the Salesforce Marketing Cloud documentation.
Single sourcing and content reuse strategy is well known to content manager professionals. Both are my favorite terms in the content management area. Content reuse even appeared to be a _buzzword _over a decade ago. Can content reuse be justified for email marketing templates in Marketing Cloud Content Builder in 2019?
A typical, branded template that I create contains mobile responsive HTML markup (it is a Paste HTML Template in Content Builder), a header and a footer, and optional elements such as links to social media profiles (Content Blocks). Such template is usually done once and it is used to create hundreds of emails later on. From time to time there are ad-hoc or planned updates to individual or to all templates in the region; for example, links to company resources may change, branding colors were modified, a new email fix has been found by email community, or a major email client posted a release update.
Europe, Middle-East, and Africa may contain over 100 countries and the European Union (EU) itself has 24 official languages. It means that each country requires a separate email template in each officially spoken language. You can distinguish/segment further into commercial and transactional emails and/or customer-based profiles (regular, VIP, prospect, and so on) and things get more interesting. The number of templates for 40 countries and 30 languages may range from 60-200 or more.
Single-sourced part of the Template
In Marketing Cloud, a single country may be represented as a separate Business Unit. Each unit can use localized templates for local email campaigns.
Branded header and footer are unique parts for each unit (although Austria, Germany, and Switzerland speak more or less the same German language, but some links to company resources vary for each).
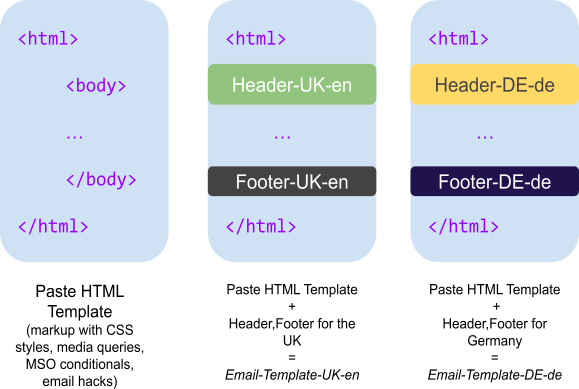
The HTML markup is common for every country or a language and** it is a subject to reuse **across the entire EMEA region. Each country template contains the same HTML layout with CSS styles, media queries, and Outlook conditionals (see Image 1).
Image 1 - Single-sourced HTML Markup reused for multiple email templates

Same Template, Different Headers and Footers
This is a sample approach for creating emails using single-sourced, shared templates_ _in Content Builder.
- Start with a template-based email; for the template select the Paste HTML Template.
- To this new email add a country-specific header and a footer.
- You can save this new, blank email as your basic email template.
- To create a new email for a campaign, just duplicate the blank email template and content for the campaign.
Note that the word Template _in Email Studio is a different content type. The new email template is in fact the Template-Based Email that can be duplicated to create a new email. The blank **email template **is not necessary but it organizes the email creation workflow (new email starts with “blank canvas”). You can keep this **email template(s) **in a separate folder (Local or Shared) for example the _Templates folder. It is especially useful when you have multiple color versions of headers and footers for the same country and users can quickly refer to a specific “email template”.
Create an Email Template
- In the Local folder click Create **> **Email Message
- In the Define Properties, select the shared, parent template
- Click Next
- Name the email the Template-[country]-[language], for example Template-DE-de
- Click Next
- In the Add Content, add the** Advanced Content > Reference Content** block and select shared header and the footer
- Click Save and Exit
Create a New Email Campaign
- In the Local folder, click Create **> **Email Message
- In the Define Properties, Create Email section, select Existing Email
- Select the email template for example Template-DE-de
- Add new content, save, and test your email
Manage the Template Components
Table 1 - Template Content Sharing and Business Units Permissions
| EMEA BU | Germany BU | Italy BU | Spain BU | UK BU |
| HTML Template | x | x | x | x |
| Header-DE-de | x | |||
| Footer-DE-de | x | |||
| Header-IT-it | x | |||
| Footer-IT-it | x | |||
| Header-ES-es | x | |||
| Footer-ES-es | x | |||
| Header-UK-en | x | |||
| Footer-UK-en | x |
- The single Paste HTML Template should be created and kept in the top level, parent Business Unit - for example the EMEA Business Unit. This template must be **shared **with all children Business Units (all EMEA countries)
- Content boxes with localized headers and footers for each country should also be created and kept in the parent EMEA BU (for easier management and to prevent unauthorized users from making changes) but shared only with specific BU For example a content box with a German header is shared with Germany only (View and Send).
- In addition, header and footer can be placed in the email template **as **Reference Content blocks (instead of simple drag and drop).
- Any update to the shared HTML Template will be replicated to all template-based emails that use this Template (in all Business Units). Notifications about changes in the HTML Template are visible in the email properties (Update Email Now)
Image 2 - Email Properties Template Changed Notification

Advantages
- Centralized template management; you can make changes to the shared template/header/footer from a single EMEA BU
- Access-control; only admin with access to the parent Business Unit can make changes to the shared template/headers/footers.
- Easy and fast deployment of changes (email hacks, branding styles)
- Cost efficiency in template creation and maintenance
- Control email styling using common classes (embedded CSS)
Disadvantages
- There is an accessibility issue in using a single template for multiple languages. Each localized template should have a language declaration in the head tag (e.g. lang=”en”). It’s undoable when a single-sourced template serves multiple languages. Language could be declared on a lower, content level though (header, body blocks, footer).
- For some users, email creation from an Existing Email may not be as intuitive as create email from a Template
- Users need to pay attention to email Properties and make sure that the template is always up to date (see Image 2)
Resources
General
- EmailGeek - Dynamic Content for Footer
- Email On Acid - Email Accessibility
- W3.org - HTML Language Declarations
- https://www.litmus.com/blog/do-email-marketers-and-designers-still-need-to-inline-css/
